E
Ezhan-Artwork = http://ezhan-artwork.blogspot.com/
Description = Great artwork by Ezhan
F
Fedoce = http://www.fedoce.co.cc/
I
J
Jhonson blog = http://jhonsonblog.blogspot.com/





 |


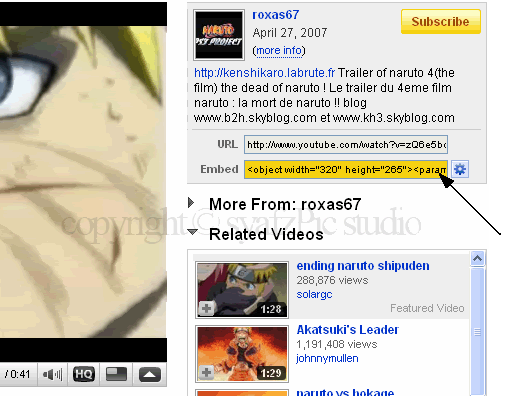
<object width="320" height="265"><param name="movie" value="http://www.youtube.com/v/zQ6e5bo7jpU&hl=en&fs=1&"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/zQ6e5bo7jpU&hl=en&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="320" height="265"></embed></object>



<!--syazchess related posts starts-->
<style>
#related-posts {
float : left;
width : 540px;
margin-top:20px;
margin-left : 5px;
margin-bottom:20px;
font : 11px Verdana;
margin-bottom:10px;
}
#related-posts .widget {
list-style-type : none;
margin : 5px 0 5px 0;
padding : 0;
}
#related-posts .widget h2, #related-posts h2 {
color : #940f04;
font-size : 20px;
font-weight : normal;
margin : 5px 7px 0;
padding : 0 0 5px;
}
#related-posts a {
color : #054474;
font-size : 11px;
text-decoration : none;
}
#related-posts a:hover {
color : #054474;
text-decoration : none;
}
#related-posts ul {
border : medium none;
margin : 10px;
padding : 0;
}
#related-posts ul li {
display : block;
background : url("http://i625.photobucket.com/albums/tt337/syafzpic/Forum%20upload%20only/syafzpic-for.gif") no-repeat 0 0;
margin : 0;
padding-top : 0;
padding-right : 0;
padding-bottom : 1px;
padding-left : 16px;
margin-bottom : 5px;
line-height : 2em;
border-bottom:1px dotted #cccccc;
}
</style>
<script src='http://www.sigmirror.com/files/30184_hsy8j/syafzpic-related-posts.js' type='text/javascript'/>
<!--syafzpic related posts end--><!--related post start here-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<font face='Arial' size='3'><b>My Related Posts: </b></font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=xx"' type='text/javascript'/></b:if></b:loop> </font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();
</script></div></b:if>
<!--related post end here-->



<script type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 500;
summary_img = 450;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script src='http://www.sigmirror.com/files/30386_6ggys/syafzpic-read%20more.js' type='text/javascript'/><b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> read more “<data:post.title/>”</a></span> </b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<div style="text-align: left;" id="gaia_loginbox" class="body"><form id="gaia_loginform" action="https://www.google.com/accounts/ServiceLoginAuth?service=mail" method="post"><span class="gaia le lbl" style="font-size:100%;">Username:</span>
<input name="Email" id="Email" value="" class="gaia le val" type="text" >
<span class="gaia le lbl" >Password:</span>
<input name="Passwd" id="Passwd" class="gaia le val" autocomplete="off" type="password" style="font-size:18;">
<input name="PersistentCookie" id="PersistentCookie" value="yes" checked="checked" type="checkbox"><span ><label for="PersistentCookie" class="gaia le rem"> Remember me
</label></span><input class="gaia le button" name="signIn" value="Sign in" type="submit">




<!-- syafzpic DIGG -->
<div style='float:right; margin-left:10px;'>
<script type='text/javascript'>
digg_url = '<data:post.url/>';
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
<data:post.body/>
]]></b:skin><!-- book mula disini -->
<style type='text/css'>
div.sexy-bookmarks {
height:54px;
background:url('http://i43.tinypic.com/2ueii3t.png') no-repeat left bottom;
position:relative;
width:540px;
}
div.sexy-bookmarks span.sexy-rightside {
width:17px;
height:54px;
background:url('http://i43.tinypic.com/2ueii3t.png') no-repeat right bottom;
position:absolute;
right:-17px;
}
div.sexy-bookmarks ul.socials {
margin:0 !important;
padding:0 !important;
position:absolute;
bottom:0;
left:10px;
}
div.sexy-bookmarks ul.socials li {
display:inline-block !important;
float:left !important;
list-style-type:none !important;
margin:0 !important;
height:29px !important;
width:48px !important;
cursor:pointer !important;
padding:0 !important;
}
div.sexy-bookmarks ul.socials a {
display:block !important;
width:48px !important;
height:29px !important;
font-size:0 !important;
color:transparent !important;
}
.sexy-furl, .sexy-furl:hover, .sexy-digg, .sexy-digg:hover, .sexy-reddit, .sexy-reddit:hover, .sexy-stumble, .sexy-stumble:hover, .sexy-delicious, .sexy-delicious:hover, .sexy-yahoo, .sexy-yahoo:hover, .sexy-blinklist, .sexy-blinklist:hover, .sexy-technorati, .sexy-technorati:hover, .sexy-facebook, .sexy-facebook:hover, .sexy-twitter, .sexy-twitter:hover, .sexy-myspace, .sexy-myspace:hover, .sexy-mixx, .sexy-mixx:hover, .sexy-script-style, .sexy-script-style:hover, .sexy-designfloat, .sexy-designfloat:hover, .sexy-syndicate, .sexy-syndicate:hover, .sexy-email, .sexy-email:hover {
background:url('http://img509.imageshack.us/img509/3131/sexysprite.png') no-repeat !important;
}
.sexy-furl {
background-position:-300px top !important;
}
.sexy-furl:hover {
background-position:-300px bottom !important;
}
.sexy-digg {
background-position:-500px top !important;
}
.sexy-digg:hover {
background-position:-500px bottom !important;
}
.sexy-reddit {
background-position:-100px top !important;
}
.sexy-reddit:hover {
background-position:-100px bottom !important;
}
.sexy-stumble {
background-position:-50px top !important;
}
.sexy-stumble:hover {
background-position:-50px bottom !important;
}
.sexy-delicious {
background-position:left top !important;
}
.sexy-delicious:hover {
background-position:left bottom !important;
}
.sexy-yahoo {
background-position:-650px top !important;
}
.sexy-yahoo:hover {
background-position:-650px bottom !important;
}
.sexy-blinklist {
background-position:-600px top !important;
}
.sexy-blinklist:hover {
background-position:-600px bottom !important;
}
.sexy-technorati {
background-position:-700px top !important;
}
.sexy-technorati:hover {
background-position:-700px bottom !important;
}
.sexy-myspace {
background-position:-200px top !important;
}
.sexy-myspace:hover {
background-position:-200px bottom !important;
}
.sexy-twitter {
background-position:-350px top !important;
}
.sexy-twitter:hover {
background-position:-350px bottom !important;
}
.sexy-facebook {
background-position:-450px top !important;
}
.sexy-facebook:hover {
background-position:-450px bottom !important;
}
.sexy-mixx {
background-position:-250px top !important;
}
.sexy-mixx:hover {
background-position:-250px bottom !important;
}
.sexy-script-style {
background-position:-400px top !important;
}
.sexy-script-style:hover {
background-position:-400px bottom !important;
}
.sexy-designfloat {
background-position:-550px top !important;
}
.sexy-designfloat:hover {
background-position:-550px bottom !important;
}
.sexy-syndicate {
background-position:-150px top !important;
}
.sexy-syndicate:hover {
background-position:-150px bottom !important;
}
.sexy-email {
background-position:-753px top !important;
}
.sexy-email:hover {
background-position:-753px bottom !important;
}
</style>
<!-- book abis disini --><p><data:post.body/></p><!-- Bookmarkstartdisini -->
<div class='sexy-bookmarks'>
<ul class='socials'>
<li class='sexy-delicious'><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-digg'><a expr:href='" http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-technorati'><a expr:href='" http://technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-reddit'><a expr:href='" http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-stumble'><a expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-designfloat'><a expr:href='"http://www.designfloat.com/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-facebook'><a expr:href='" http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-twitter'><a expr:href='" http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-furl'><a expr:href='" http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-syndicate'><a href='http://feeds2.feedburner.com/HERE IS YOUR FEEDBURNER ID' title='Subscribe to RSS'/></li>
<li class='sexy-email'><a expr:href='" mailto:?subject=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
</ul>
<span class='sexy-rightside'/></div>
<!-- bookmarkakhirdisini -->

<a href='#' style='display:scroll;position:fixed;bottom:5px;right:130px;' title='Back to Top'><img src='http://i625.photobucket.com/albums/tt337/syafzpic/SyafzPIC%20Vivo/Vivo.png'/></a>



<script type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 500;
summary_img = 350;
img_thumb_height = 150;
img_thumb_width = 150;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script><b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right;padding-top:2px;'><a expr:href='data:post.url'> Continue Reading...</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>




preferred='yes'><b:widget id='Label100' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com'>Amanda Fazani</a> <a href='http://www.syafzpic.com'>syafzPic</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:skin><
Blogger Tips and Style Copyright © 2009 Community is Designed by Free Blogger Template